How to Install WordPress on Your Mac
The only tutorial you’ll ever need to install WordPress like a pro.


When I first started coding, one of the things I struggled with most was figuring out my “set up.” I wanted to know how exactly programmers get their code online: Where do they write it? How do they transition between building a site and making it live? Where do all the files live? Where do you make edits if you want to change a file that’s already online? I didn’t know at the time, but my question was really: “How should I set up my coding environment?”
It’s a good question, because streamlining your coding environment is particularly important in WordPress.
Have you ever tested out a small change on your WordPress site only to have the entire site come crashing down? Or maybe you’ve tried to build a new site—not wanting the world to see it yet—only to notice that your test site is receiving traffic from Google.
A solution to problems like these (and others) is creating websites locally using the free MAMP application. When you develop a site locally, it means you can build it on your computer and simulate an online environment without putting your site online for the world to see. MAMP allows you to build and test WordPress sites offline, entirely on your own computer.
I created this walkthrough to show beginners (like I was!) how to get MAMP up and running on your computer so you’ll have a fully functioning coding environment for developing a WordPress site.
In this article you’ll learn:
- What MAMP is and why you should use it
- How to install and configure MAMP on your computer
- How to install WordPress on your computer (and where to store it)
- And how to use MAMP in the future with other sites you’d like to test
If this sounds overwhelming, don’t worry. I’ll break everything down step-by-step, with screenshots and additional articles you can turn to.
What is MAMP?
MAMP stands for Macintosh, Apache, MySQL, and PHP. Basically, it is a free application you can install on your Mac computer that gives you access to a local Apache server—and open source server.
Here’s a breakdown of the four components of MAMP:
- Macintosh: an operating system
- Apache: an open source web server
- MySQL: most widely available relational database in the world (all WordPress sites use MySQL databases)
- PHP: server-side scripting language (which WordPress sites run on)
When these four components come together, they create a local web server on your computer only. That means you can build entire websites and see what they would look like online without being connected to the Internet.
All the websites we visit online day in and day out run on web servers, designated computers that are programmed to do one thing: serve information from a database to your browser window. Every time you visit a webpage, a server grabs information from a database (an actual building full of storage) and sends it back to your browser.
However, the computers you and I use every day are not on web servers. And they are not connected directly to the Internet. Instead, we connect indirectly to the Internet through internet service providers (ISP). (If you’re unsure of how the internet works, I highly recommend watching this short YouTube video.)
Basically, just know that MAMP allows you to run a WordPress site on your computer only (without anyone else being able to see it because it is not actually on the internet), which is why MAMP is awesome for testing out new features on your existing site, making bigger changes, or building an entire site from scratch.
While MAMP is for Macintosh users, WAMP is available for Windows users. It works in a similar way using Apache, PHP and MySQL. It is also free to download. (For WAMP-specific setup instructions, watch this video.)
Why use MAMP?
MAMP allows you to:
- Develop and design your site locally—no need to worry about “breaking” the live site by testing out a few changes
- Build sites you don’t want the world to see (since search engines can’t index your local site)
- Work in a faster development environment (because it doesn’t rely on an internet connection and communicating with a web server)
- Work offline (great for trips on airplanes)
- Use the local install as a partial backup of your existing site
- Develop sites in a secure environment (again, because MAMP sites are not online, it makes it basically impossible to be hacked or have some other kind of security breach)
11 Steps to Installing WordPress Locally
Step 1: Install the Latest Version of WordPress
First download the latest version of WordPress as a zip file. This should only take several seconds. Just visit WordPress.org and click the Download WordPress button. Hang on to the resulting .zip file—we’ll need it later.
Next, open up a new finder window (⌘N) from your desktop. You should be in your user directory. In your user directory, (mine is “laurencebradford”) create a new folder called “Sites” if you don’t already have one.
Step 2: Install MAMP on Your Computer
Next, you want to install MAMP on your machine. Do this by heading over to the official MAMP website.
(In order to successfully install MAMP, you must be running Mac OS X 10.12 or later.) Click on Free Download, which should be sufficient for beginners.
On this page, click the orange Download button as shown above. MAMP should start downloading automatically. It can take a few minutes to download. When it’s finished, click on the downloaded file and a typical installation box will appear.
Continue through the steps past installation.
Step 3: Launching MAMP From Your Applications Folder
Go into your Applications folder (where MAMP should have been saved in the previous step) and click the MAMP folder.
Once inside, you should see folder contents that look similar to below.
Click on the elephant MAMP icon, and you’ll see this box appear:
The first time you launch MAMP, it may ask you about upgrading to the PRO version. You can ignore that for now.
Step 4: Setting the Ports
Click Preferences, and make sure the Ports tab is selected.
I have my ports (pictured above) set on the default: 8888 for Apache, and 8889 for MySQL.
However, others recommend setting it to the suggested ports 80 and 3306. If you’re a more advanced user and would like to learn about using these ports and setting up WordPress multi-site installations, check out this tutorial. Otherwise, stick to the defaults above.
Step 5 : Configure the Web Server and Document Root
Now click on the Server tab.
Now, you’ll need to set the document root. The document root is where all your files for you local web server will be stored.
The default document root, as shown in the photo above, is: Macintosh HD > Applications > MAMP > htdocs. We need to change that!
Remember back in step one when we created our new “Sites” folder with the fresh WordPress install zip file? That’s going to be our document root.
To change/set the document root, click on the “Choose” button. A finder window will appear, where you can select the document root.
Below is what yours should look like when you set the root to the “Sites” directory (except with your name rather than “laurencebradford”).
The folder path would be: Users > laurencebradford > Sites
However, it is important to realize that by setting up the document root, you are not changing the location of MAMP (the application). You are simply specifying where MAMP will be looking for the files.
(Pro tip: I store both the MAMP application and my document root folder in the dock at the bottom of my screen for easy access.)
Step 6: Start Your Servers
Let’s make sure everything is working up to this point. Click on the Open start page option in the MAMP box. (If you can’t click it, your servers probably aren’t turned on. The green color in the tiny boxes on the top right indicates that the servers are indeed turned on, as shown above. If those lights aren’t lit up, hit Start Servers.)
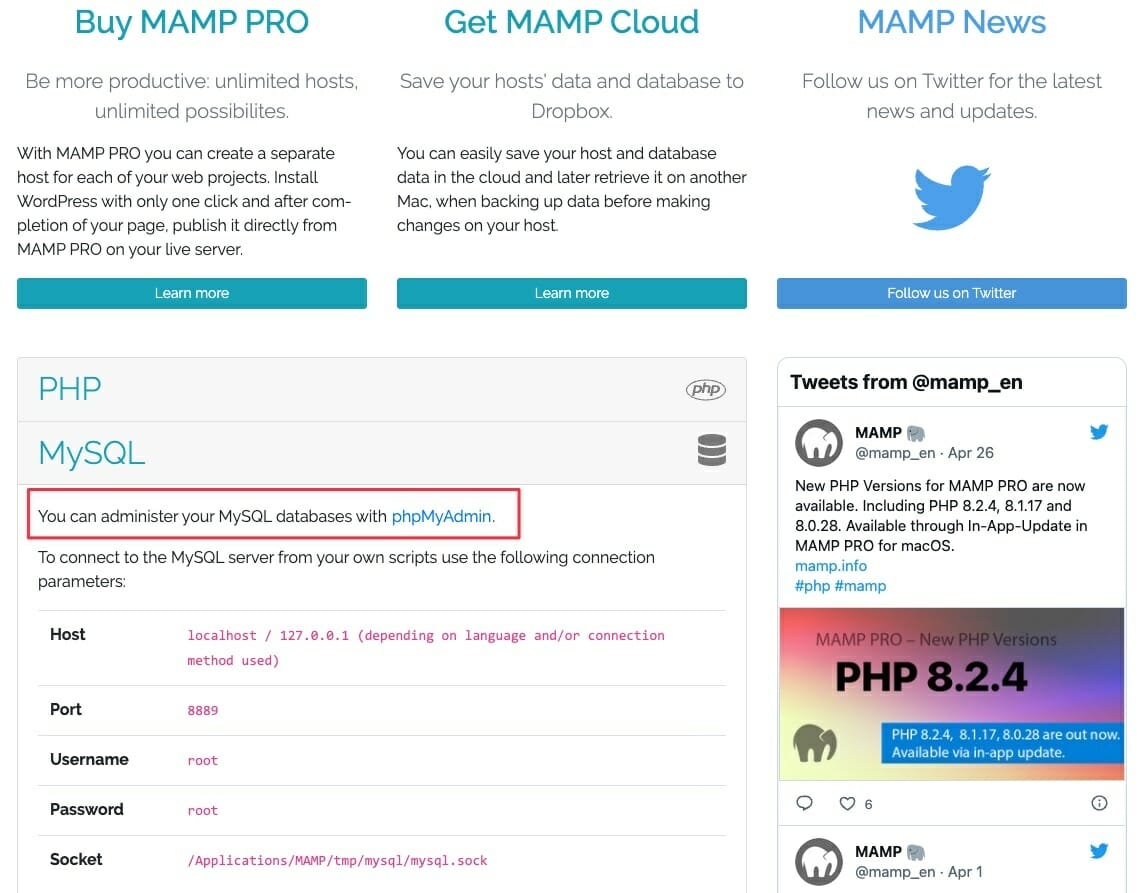
After clicking Open start page, you’ll be brought to a page that looks like this:
Information on this start page indicates your setup and other MAMP news/info.
Step 7: Create a MySQL Database
Before you can get going with WordPress locally, you need to create a database for your install to live on.
MySQL is one of the most popular relational databases in the world. It is open source and without a doubt the most widely accessible. And, all WordPress sites run on MySQL databases.
To build simple WordPress sites, you don’t need to know all the ins and outs of MySQL or databases in general. Just understand that databases are used to store data—like usernames, blog posts, comments, images, and so forth—on most websites and web applications. (However, you don’t need a database to build a site. You can build a simple one-page site with just HTML and CSS—no database—and it would still be a website. It would just be static site rather than dynamic.)
When using MAMP, you create new databases in phpMyAdmin. (Every time you want to create a new WordPress site locally you must create a new database!)
There are two options of getting to phpMyAdmin:
- Visit the URL http://localhost:8888/phpMyAdmin
- Or on the MAMP start page in your browser, click the phpMyAdmin link
Your phpMyAdmin panel will look similar to below…
…except without all the databases listed on the left-hand side bar. (These are names of databases I have created in the past for my own local WordPress sites.)
What you should see, though, are these three in the side panel:
- information_schema
- mysql
- performance_schema
Now you want to create a database for your local WordPress site. Click on the databases tab on the far left of the top navigation.
Name your database whatever you like. I typically name mine so I know which site it correlates with. (Even though, as you can see, in the past some of my database name choices are a little vague…)
I named my new database “skillcrush_db”.
After you name your database, click the Create button.
Step 8 : Unzipping the WordPress Install
Now, find the WordPress installation .zip file we downloaded in step one and unpack it (a.k.a. double click the .zip file). You’ll get a “wordpress” folder. Rename it to something relevant to the site you will be building/testing locally. (I’m going to name mine “skillcrush.”)
Grab that folder and store it in your Sites folder.
Open the new folder. It should look just like below.
Step 9: The Famous Five Minute Install
Now, go to your preferred browser and type in the url pointing to your site folder. For me, it would be localhost:8888/skillcrush. (Because the folder name in my root folder is “skillcrush”.) If done correctly, you should see this screen.
Click Continue with your language of choice.
First, it’s all about the database! Click Let’s go! on the next informational screen. Then you’ll enter your database information.
Remember when we created a database called “skillcrush_db” earlier in phpMyAdmin? Here’s where we get to tell WordPress all about it so that it can proceed with the installation.
Give WordPress the database’s name, and enter “root” for both the database username and password. Leave the other fields be; they’re fine as they are. Click Submit.
Next, WordPress asks us for some general site information (which you can change later if you want to) as well as your login information. The credentials you set up here are what you’ll use to log into the WordPress dashboard later, so remember what you input for your username and password.
A quick note about the Privacy checkbox: Checking or unchecking the search engine visibility doesn’t really matter because the site is not online, meaning a search engine can’t index the site. I unchecked mine anyway.
After you have all the information filled out, click the Install WordPress button. Almost immediately you should see a success screen.
And now you can log into the WordPress dashboard.
Step 10: Logging Into the WordPress Dashboard Panel
You can log into your new local site by visiting: http://localhost:8888/site-directory/wp-admin
Since I have my WordPress install in the folder named “skillcrush”, my URL looks like this: http://localhost:8888/skillcrush/wp-admin
After going to the correct URL to login, you should see a screen like below:
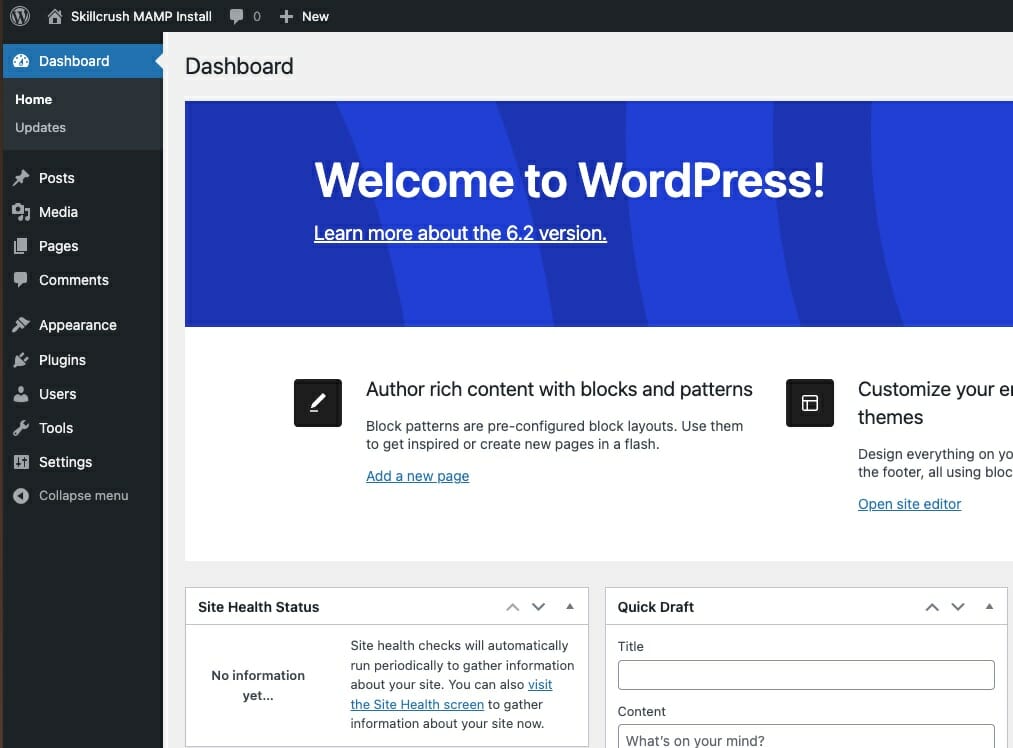
Enter username and password you created in the previous step (step 9). After successfully logging in, you should see this in your dashboard:
Woohoo!!! You set up WordPress locally!!
If you hover above your site title in the upper left-hand corner (mine being Skillcrush MAMP Install), a Visit Site drop down option will appear. Click it, and you should see the Twenty Twenty-Three theme, as pictured below.
Step 11: Using MAMP in the Future
Awesome! What a marathon! You made it to the end and you can start developing a WordPress site on your local machine. But what happens when you take a break, shut your computer down, and try to return?
Logging back into your local site you just set up is simple.
- Turn on your MAMP server by opening the MAMP application. If it doesn’t start running automatically, click “Start Servers,” and wait for the two little boxes in the upper right corner to turn green, indicating MAMP is up and running.
- Visit the URL, with the folder name following “localhost:8888” (mine in this instance is “localhost:8888/skillcrush”)
- To login, add “/wp-admin” after the folder name — http://localhost:8888/site-directory/wp-admin
And let’s say you’re ready to start a brand new local WordPress install? Not to worry!
To create a new local WordPress site, simply follow the steps in this article starting from the beginning—minus installing MAMP (it should still be on your computer) and configuring MAMP settings (steps 4–5).
You will still have to:
- Download the latest version of WordPress on WordPress.org and unpack the WordPress zip file.
- Rename the folder to correlate with your site and place it in your “Sites” folder.
- Set up a new MySQL database for the site in phpMyAdmin.
- Go through the famous WordPress five minute install.
Laurence Bradford
Category: Backend Developer, Blog, Coding Languages and Tools, Full Stack Developer, Learn to Code, WordPress