The Ultimate Color Theory Crash Course
Become a color maestro!

Millennial Pink, Classic Blue, Ultimate Gray, Viva Magenta — what’s the big deal with color?
Visual designers and artists alike work for years to master this art discipline to achieve one goal: to catch your eye.
Continue reading to learn how designers use color theory to bring designs to life and how you can join their ranks by creating your own stunning web designs.
Table of Contents
- What is Color Theory?
- What Do Colors Mean?
- The Color Wheel
- Color Schemes and Creating Dramatic Themes

What is Color Theory?
Let’s begin with the basics! What is color theory?
The short explanation is color theory is the study of color.
The long explanation is that color theory is a collection of rules and guidelines informed by color psychology that designers — visual, web, and UX designers — use to create harmonious color stories with the power to evoke emotions, sway moods, and influence behaviors.
Color theory is a science, unlike math, that designers should master. Knowing how to harness the power of color theory can help you design color schemes that add meaning to your projects and support your message. But don’t break out the spare bunsen burner just yet — continue reading for Skillcrush’s ultimate color theory crash course.
📌 Related: How Much Math Do I Need To Know To Code?
What Do Colors Mean?
Don’t look so blue.
I was green with jealousy!
You look like royalty in purple.
Color is a powerful communicator that doesn’t need words to convey messages. So what do the colors you use say about your design?
| Red | Anger, Aggression, Danger, Energy, Excitement, Heat, Love, Passion |
| Blue | Calm, Depression, Harmony, Peace, Security, Stability |
| Yellow | Cowardice, Dishonesty, Friendship, Happiness, Joy, Optimism, Summer |
| Green | Environment, Fertility, Healthy, Jealousy, Nature, Youth |
| Orange | Balance, Energy, Enthusiasm, Flamboyance, Warmth |
| Purple | Enlightenment, Mystery, Nobility, Royalty, Wisdom, Spirituality |
The Color Wheel
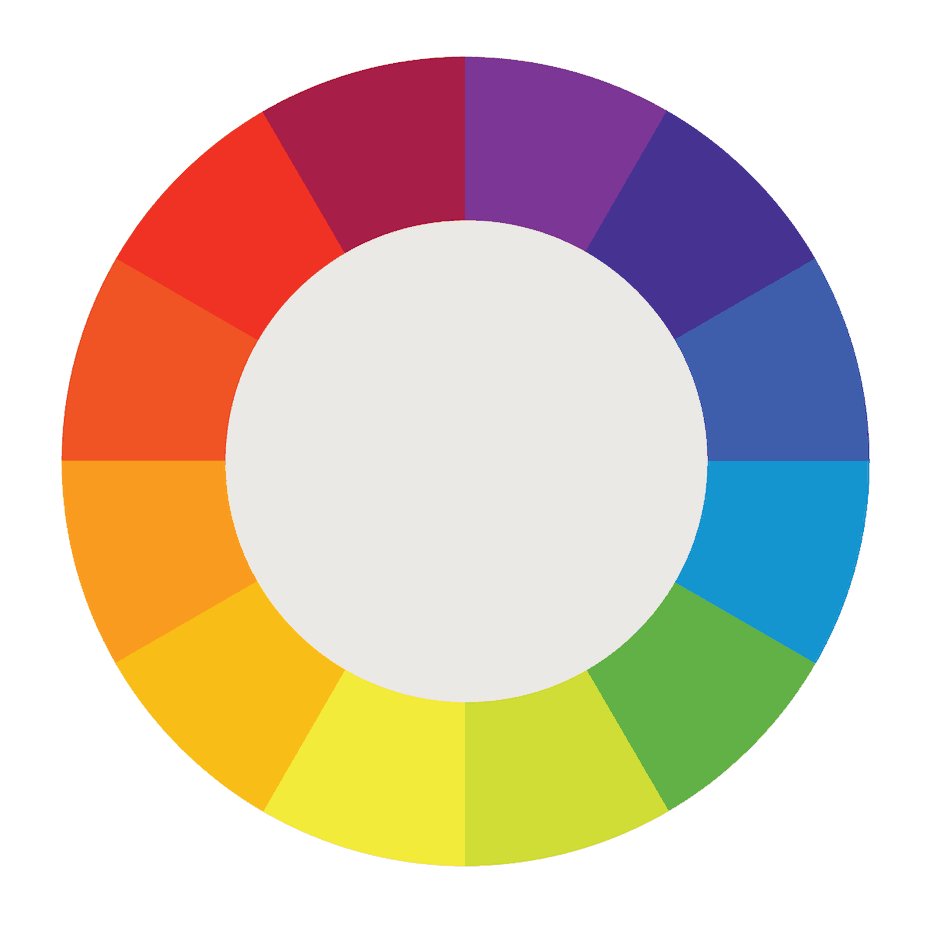
The saying goes, don’t try to “reinvent the wheel.” In terms of color theory, the same color wheel has been used for centuries. The color wheel was invented by Sir Isaac Newton in the 17th century. Newton’s color wheel lives on today and is the same color wheel we’ll use in this color theory guide.

Color Relationships
Newton’s color wheel chart has persisted through the years because it effectively illustrates color relationships, setting a uniform standard.
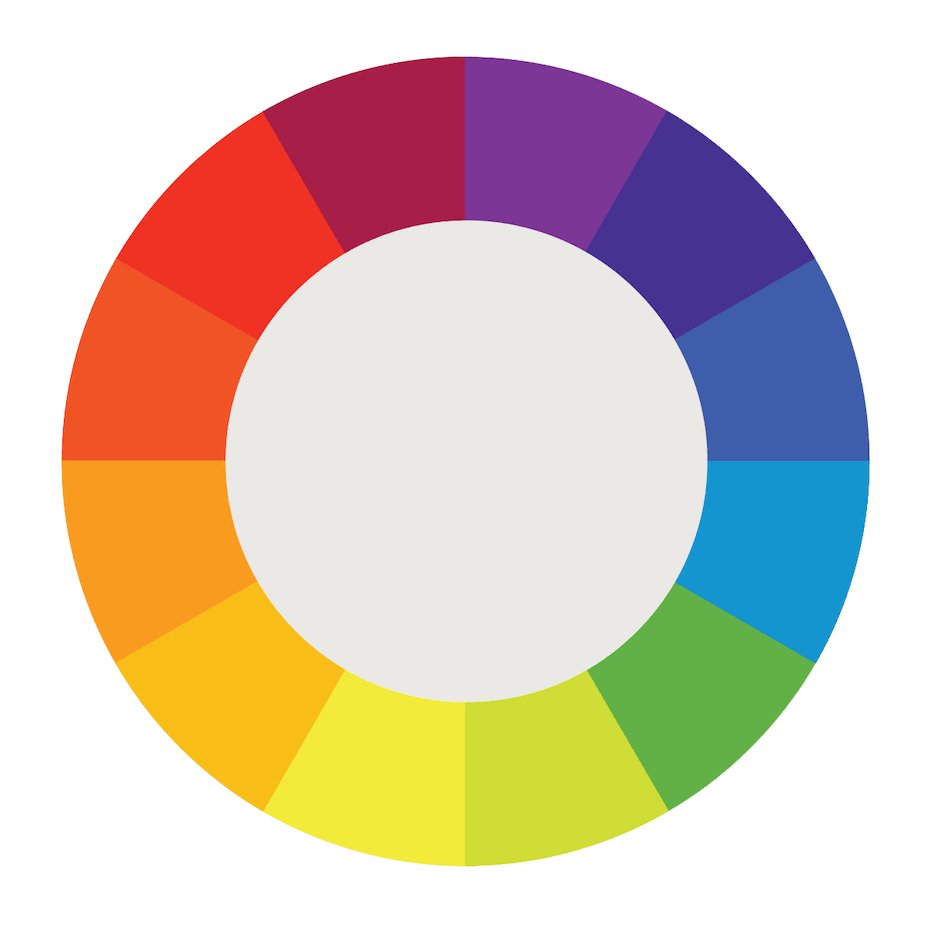
The color wheel has 12 colors and illustrates three color relationships — primary, secondary, and tertiary — which are the basis for most, if not all, color schemes.
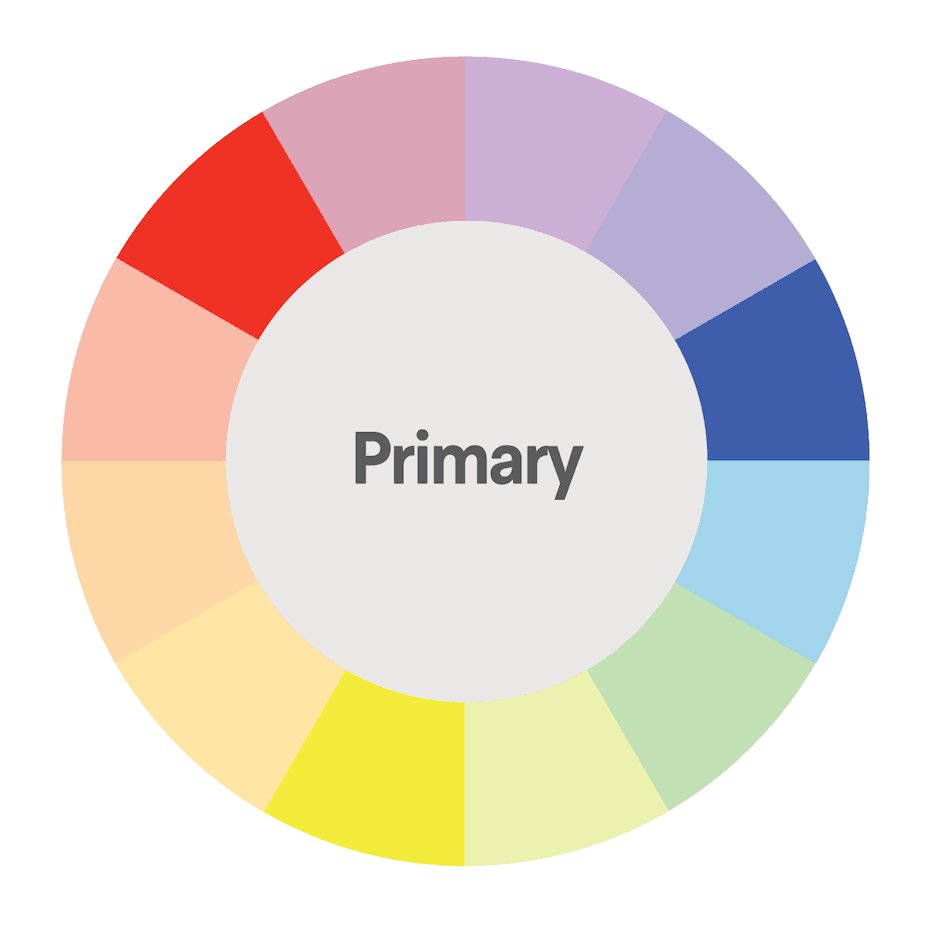
- Primary: The primary colors are red, blue, and yellow. You can create the most visible colors by mixing two primary colors, BUT you can’t create a primary color by mixing other colors — primary colors are the OGs!
- Secondary: Things get a bit more exciting when you move onto secondary colors, as there are three more colors added to the color wheel. Secondary colors are a combination of two primary colors. The secondary colors are green, orange, and purple.
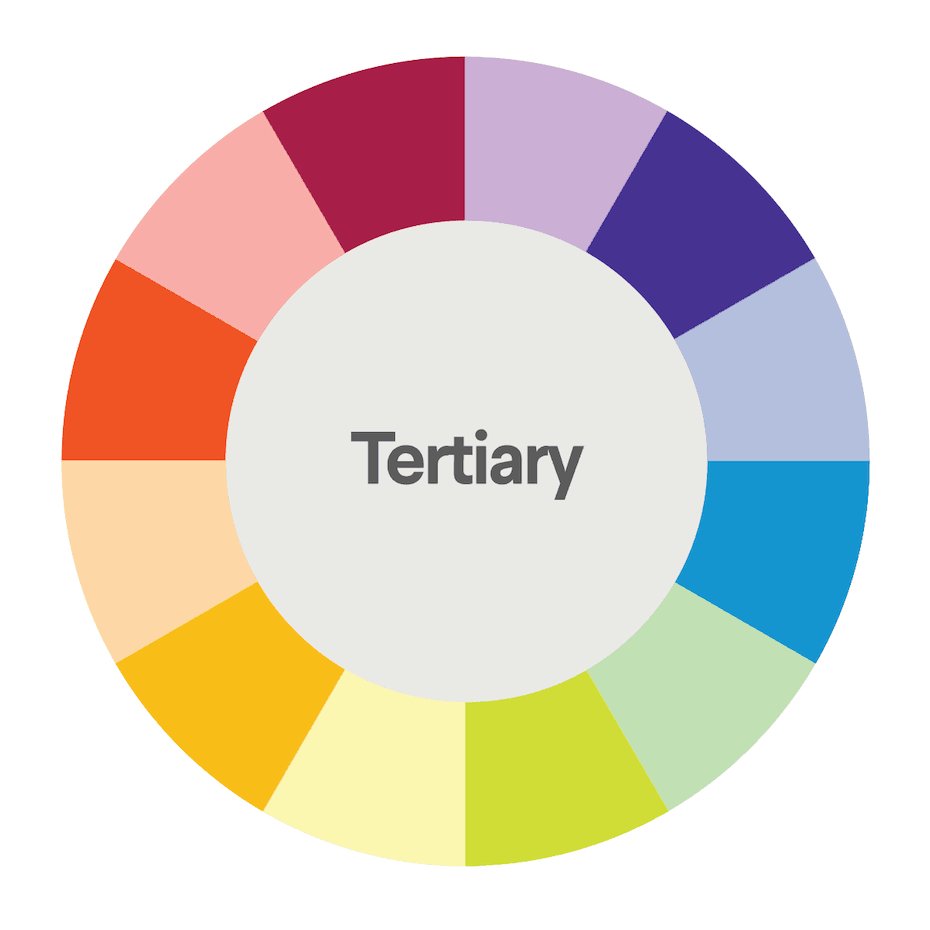
- Tertiary: Not to be outdone, tertiary colors round out our color wheel combinations with six new colors. Tertiary colors are a mixture of one primary color and one secondary color. The tertiary colors are yellow-green, yellow-orange, red-orange, red-purple, blue-purple, and blue-green; although, if you open any crayon box today, you’ll find fun names like lemon lime, rust, and magenta.
The color wheel can be broken down even further by classifying color temperature — warm, cool, and neutral.
Warm colors include red, orange, yellow, and their variations. Warm colors communicate energy, enthusiasm, happiness, and passion, which should sound familiar if you review each color’s symbolic meaning.
Cool colors include green, blue, and purple. Cool colors are subdued and often portray feelings of reservation and relaxation.
Warm and cool colors add depth to designs, but designers should mix them with caution because they are at the opposite ends of the color temperature spectrum.
💡 Is white a color? You may have noticed that the color white wasn’t listed under primary, secondary, tertiary colors. While most recognize white as a color (you’ll find it in most crayon boxes, after all), white is technically not a color — and neither is black!
Color Properties
There are 12 colors on Sir Issac Newton’s color wheel, but humans can see about one million different colors, according to Pantone.
How is this possible? Color properties!
Each color on the color wheel has its own hues, shades, tints, and tones.
- Hues: A hue is a pure color. These are the unaltered colors that you will find on the color wheel — the bluest blues, the greenest greens, and the reddest reds.
- Shades: Shades are created by adding white to a color. For example, different shades of purple include lilac and periwinkle.
- Tints: Tints are created by adding black to a color. In this instance, violet is a purple tint.
- Tones: Tones are created by adding gray to a color. Mauve is a tone of purple.
In addition to various color properties, each color has varying saturation and value levels which impact how colors appear.
Saturation describes how a hue appears under specific lighting conditions or how intense the color appears. Low saturated colors appear dull, while highly saturated colors are vibrant. It’s best practice to combine colors of similar saturation levels for cohesive designs; however, experienced designers may intentionally mix different saturations to create jarring designs.
Value describes the lightness of a color. A color with a low value (like brown) appears darker and a color with a high value (like orange) will appear brighter. Generally, color values do not have set rules, but designs mixing opposite color values have high contrast, which is great for web accessibility, that make designs that pop!
That’s all the color theory we have in this crash course. Now we’re going to tell you how to apply this knowledge.

Color Schemes and Creating Dramatic Themes
One color is the start of every color scheme.
Color schemes are color combinations that set a specific mood or convey a particular emotion.
There are four common color schemes:
- Monochromatic color schemes are a single hue plus its variety of similar tints and shades.
- Analogous color schemes are three hues (and their tints, shades, and tones) that are next to each other on the color wheel.
- Complementary color schemes are two color hues that are opposite each other on the color wheel. Complementary colors also have high contrast.
- Triadic color schemes are three colors that are equidistant from each other on the color wheel.
Of course, other color schemes exist, like split-complementary, tetradic, and square, but you’ll use the previous color schemes most often to create compelling color stories.
Color Palette Generators
Color theory is non-negotiable knowledge in the UX design process; however, it doesn’t mean you can’t use a few web design tools to your advantage to create custom color schemes.
Keep in mind that these tools are just a starting point. Colors should fit your project’s mood and emotion, and portray the appropriate feeling. This can be achieved by altering your color palette’s hues, shades, and tones for the perfect custom color story.
Not All Colors Are Created the Same: Web Colors vs. Print Colors
Orange on paper is the same orange on a digital screen, right? Not quite.
Print colors are a mixture of ink colors which are applied to paper that absorb light. Web colors are a combination of colored pixels which are displayed on screens that emit light. There are minute differences in each medium that could spell big trouble for web designers.
Let’s break it down:
Print colors are created using CMYK color mode. Take notice that CMYK stands for cyan, magenta, yellow, and black, which are derived from natural sources.
Web colors are created in RGB (red, green, blue) color modes. Hexadecimal codes (also known as Hex codes) tell your computer how much red, green, and blue to add to a pixel to create your desired color.
Each mode creates recognizable colors, but inherently, the colors are different based on how they are created and the medium they’re presented in.
Color theory is an intriguing study with nuance that we’ve only scratched the surface of in this crash course. However, if you’re interested in continuing to learning more or making the transition to a creative tech design career, consider participating in Camp Skillcrush, our free coding camp.
Camp Skillcrush is a free coding and design camp that teaches campers HTML, CSS, and JavaScript basics; visual and web design fundamentals; and user experience principles.
Join Camp Skillcrush and start your web design education and career!





