Website Wireframe 101: The Essential Guide to Creating a Website Blueprint
Have you ever checked out the website of a brand you love and thought to yourself, “Wow, that’s really cool. I wonder how they came up with that?” Well, chances are the website you’re admiring results from a well-crafted website wireframe.

In the UX design process, wireframing is the first step in creating a website. A website wireframe is essentially a blueprint that outlines the structure and layout of a webpage. It maps out the site’s content, functionality, and navigational scheme.
Since they allow web designers to strategically place key elements on a page, wireframes play a crucial role in designing a website. By creating a visual representation of a website’s content, designers can get a better sense of how users will interact with the site.
And that’s exactly why you shop or read content from your favorite brand in the first place—because they have a great user experience.
Creating a wireframe is the first step in designing a website that provides an excellent UX. But what exactly goes into making a wireframe? And how do you make sure your wireframe results in a great UX?
Let’s take a closer look at website wireframes, wireframe examples, and how to create them.
Table of Contents
- What Are Website Wireframes, Exactly?
- Why Is Wireframing Important?
- What Goes Into a Website Wireframe?
- Different Types of Wireframes
- Wireframe vs. Mockup vs. Prototype
- Creating a Basic Wireframe
- Crush Your Next Design Project!

What Is a Website Wireframe, Exactly?
A wireframe is a low-fidelity, skeletal representation of your website’s content. It’s basically a visual guide that shows the layout and arrangement of a website’s content.
Usually, there’s nothing fancy schmancy about it—just some simple boxes and lines that represent the website’s content. The point of a wireframe is to focus on functionality, hierarchy, and relationships between content, NOT on aesthetics. And, just a note, if aesthetics is your goal, a career in visual design may be right for you.
💡 Think of it this way: if a website were a house, then its wireframe would be the blueprint. Just as blueprints show the structure of a house and how its rooms are arranged, wireframes show the structure of a website and how its contents are arranged.
Wireframes also help web designers plan a website’s functionality. Based on user research, designers can map out where certain features should go on a page and how users will interact with them.
For example, if you’re designing an e-commerce website, you’ll want to make sure that the add-to-cart button is prominent and easy to find. Wireframes help designers achieve this by allowing them to plan the layout of a page before they start adding visual elements.
Why Is Wireframing Important?
You wouldn’t build a house without first creating a blueprint, would you? And you certainly wouldn’t build it without consulting a professional architect.
The same goes for wireframing a website. Just as you wouldn’t build a house without a blueprint or an architect, you shouldn’t build a website without a wireframe or a UX designer.
There are several benefits of wireframing, both for designers and for the businesses whose websites they’re designing.
- Helps designers plan a website’s functionality
- Facilitates communication between designers and clients and customers
- Reduces the risk of making changes later on
- Saves time and money in the long run
- Helps create a better user experience
Website wireframes are also a fantastic way to get feedback from clients. Once you’ve created a wireframe, you can share it with your client and get their input on the website’s layout and navigation. This is much easier (and less expensive) than making changes to a finished website.
What Goes Into a Website Wireframe?
As we touched on earlier, the amount of detail that goes into a wireframe really depends on the type of wireframe you’re creating. But in general, there are a few key elements that every wireframe should include:
- A header area with the site’s logo and primary navigation.
- The main content area, where most of the page’s content will live.
- A footer area with secondary navigation and copyright information.
Wireframes are typically made in grayscale to keep the focus on functionality and content, but some designers will add color to differentiate between different types of content (e.g. images, videos, etc.). Other pops of color may be used in high-fidelity wireframes to indicate links, buttons, warning messages, or clickable and scrollable assets throughout the page.
Different Types of Website Wireframes
In website wireframe design, there are three main types:
And yes, you guessed it—each type varies in terms of the amount of detail it includes. Continue reading to learn about the different types of wireframes, as well as looking at several wireframe examples.
Low-Fidelity Wireframes
As the name implies, low-fidelity (or lo-fi) wireframes are basic representations of a website’s content and structure. They’re typically created using pencil and paper or simple software like Microsoft Word or PowerPoint.
Because they’re quick and easy to create, low-fidelity wireframes are often used in the early stages of web design. They help designers map out a website’s content and layout without getting bogged down in the details. They’re also useful for designers who envision multiple product concepts and need to decide which path to go down.
Here’s a low-fidelity wireframe example:
Source: Justinmind
As you can see, this website wireframe is very basic. It doesn’t include any visual elements, just placeholder text and simple shapes to represent the different content areas on the page.
These kinds of website wireframes are usually created for the home page and a few key pages on the website. Once they have mapped the user flow and layout, designers can move on to creating digital wireframes.
Source: Miro
In this wireframe example, the website wireframe is even simpler—quick, hand-drawn boxes indicate the placement of each content element on the page, which the design team can use as a North Star as they move into the visual design stage.
Mid-Fidelity Wireframes
Mid-fidelity wireframes have a little more meat to them than low-fidelity wireframes. In addition to placeholder text and simple shapes, they include actual images, real content, and basic typography.
You’ll probably use a wireframe tools like Sketch or Balsamiq to create mid-fidelity wireframe of your site. These apps have pre-built components that you can use to quickly create common web elements like buttons, form fields, and navigation menus.
Here’s a mid-fidelity wireframe example:
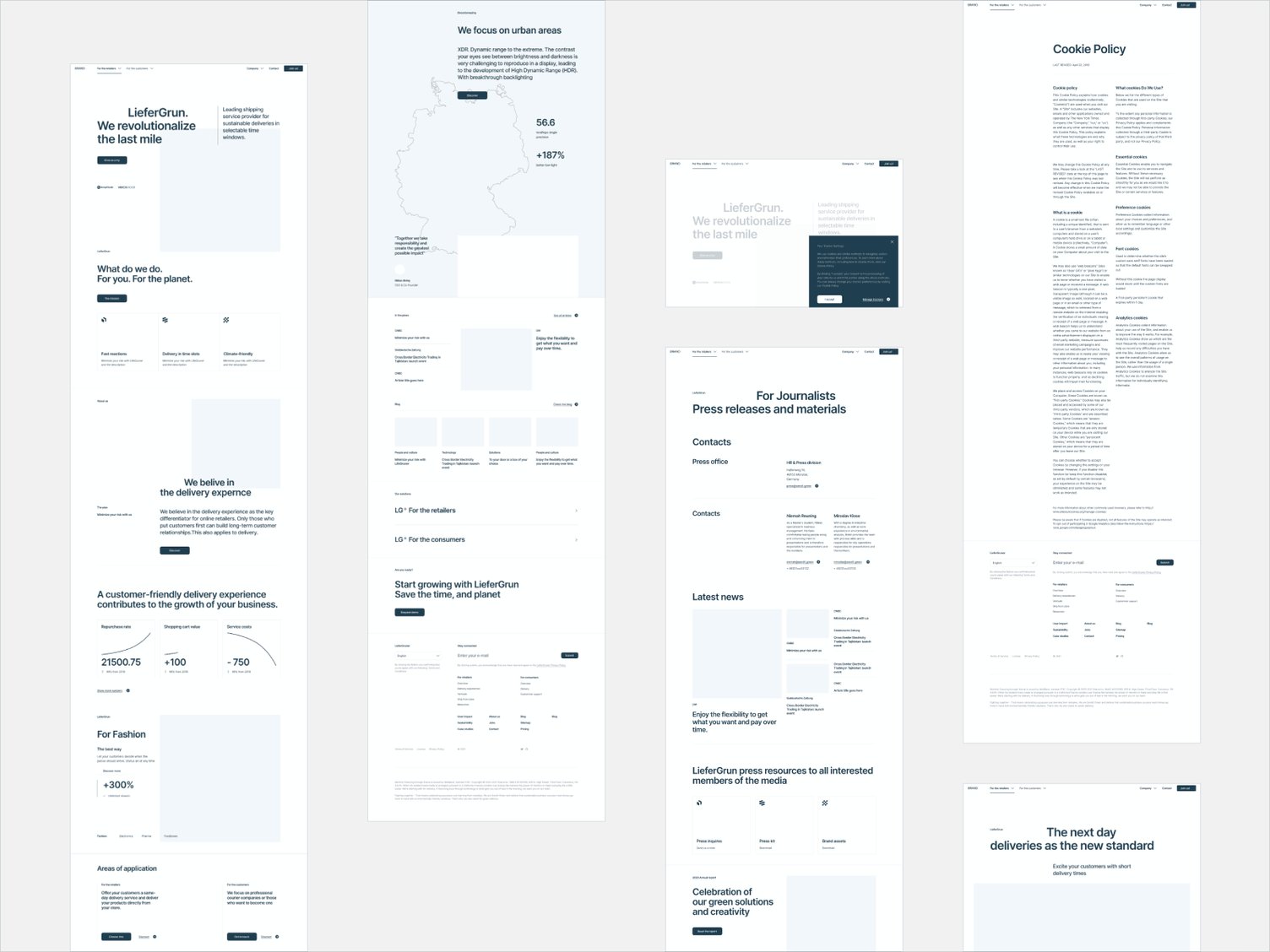
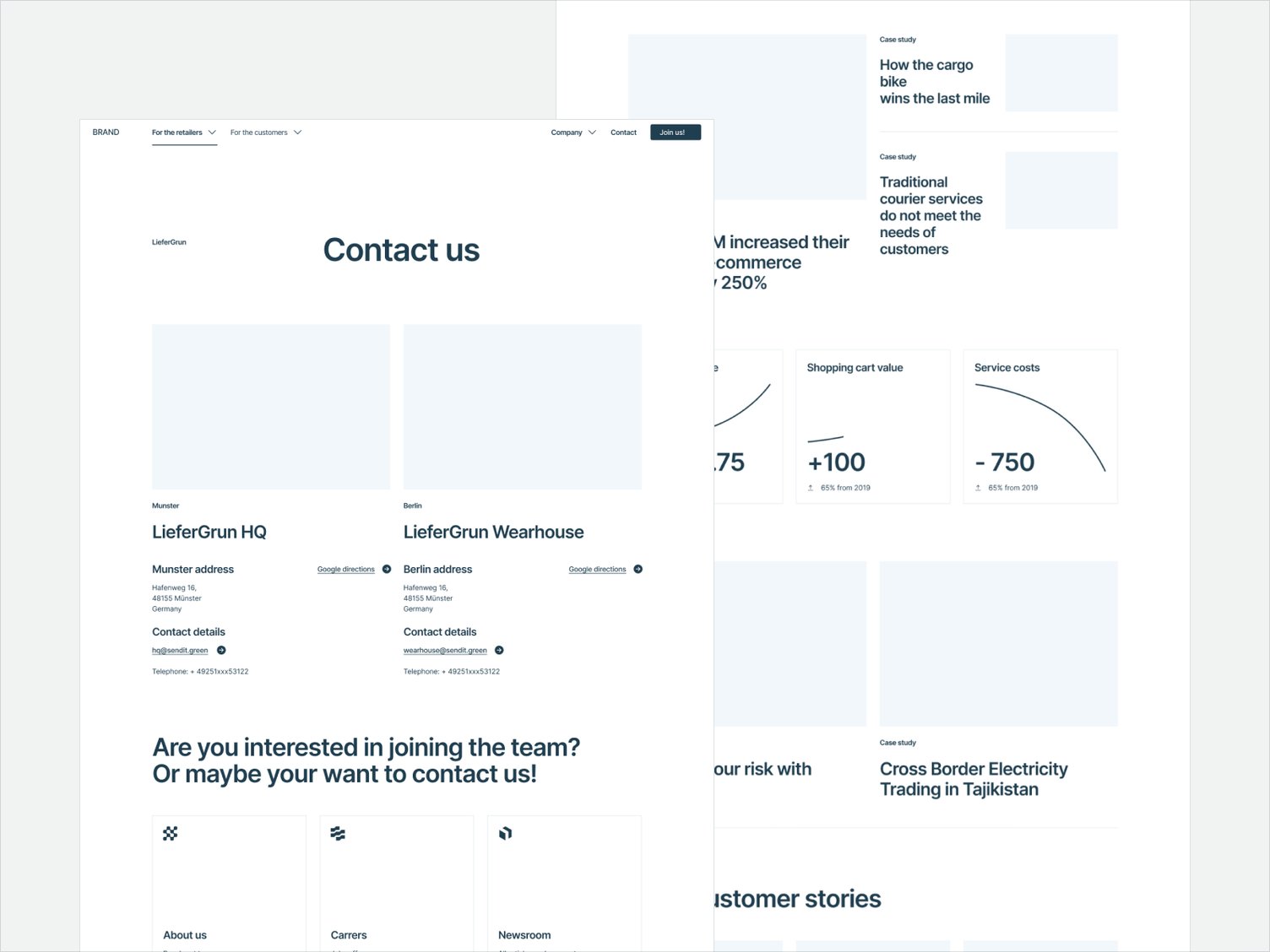
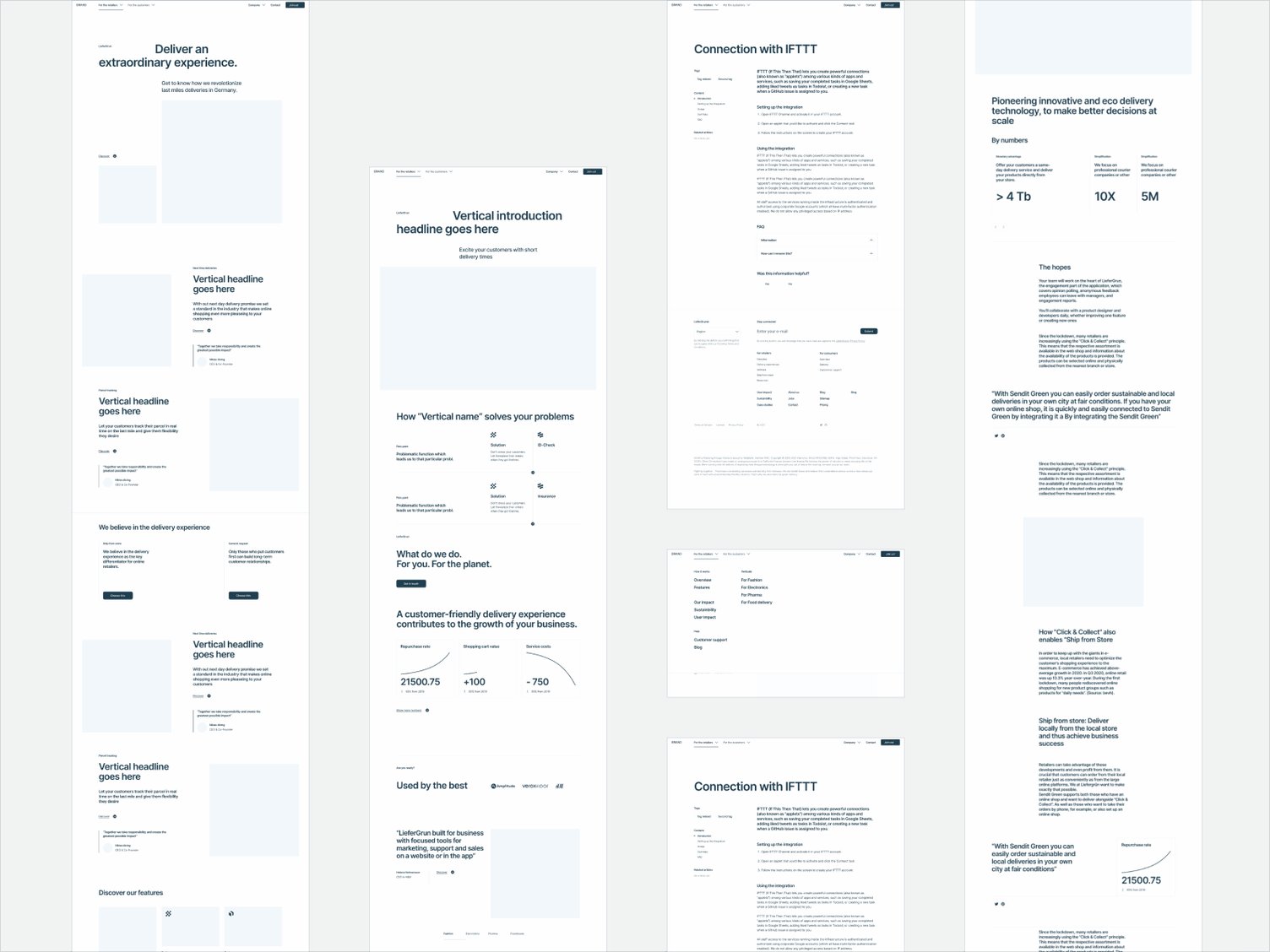
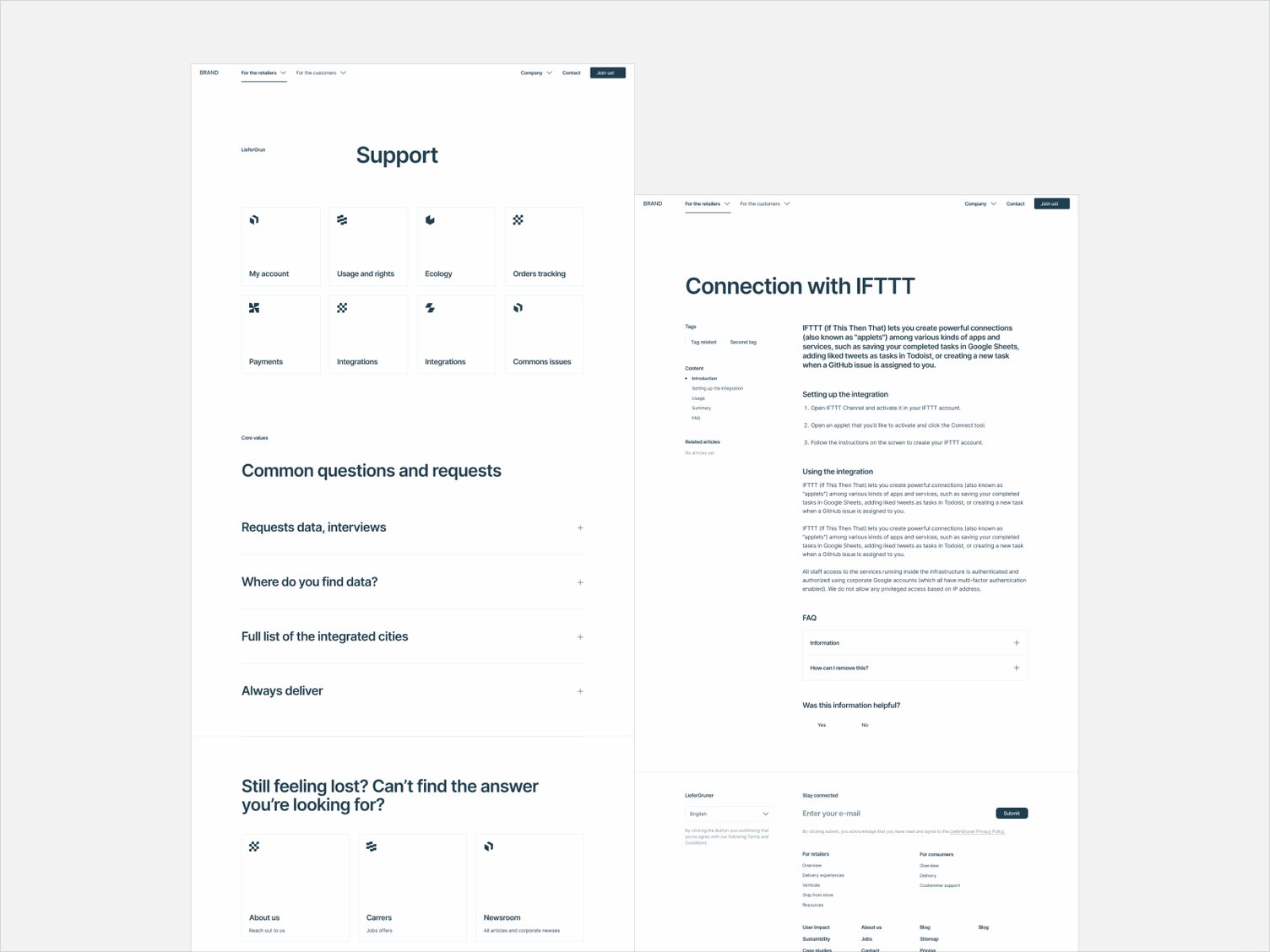
Source: Dribbble
See how much more fleshed out this single-page example is? This website wireframe includes some imagery, actual content, and calls to action. It’s still far from a finished website, but it’s starting to take shape.
Mid-fidelity wireframes fit into the picture once you’ve decided on the overall structure of your website. They help you map out the content for each page and start thinking about how users will interact with your site.
High-Fidelity Wireframes
High-fidelity (hi-fi) wireframes are the most detailed type of wireframe. They include branding elements like fonts and buttons and detailed styling, like drop shadows, body text, colors, and gradients. They may also include UI elements like hover states and drop-down menus, but these won’t be clickable.
High-fidelity wireframes are typically created using wireframe tool like Figma or MockFlow because they require a bit more TLC than what’s available in a wireframe tool like Sketch or Balsamiq.
Here’s a high-fidelity wireframe example:
Source: Dribbble
This mobile app wireframe example from Dribbble is much closer to a finished website than the other previous examples. It includes real content, images, branding elements, and detailed styling.
By the time the product reaches this phase, web designers can move on to the wireframe mockup and prototyping phases.
Wireframe vs. Mockup vs. Prototype
Source: Radiant
A wireframe walks so that mockups and prototypes can run.
Like wireframes, wireframe mockups are typically created using a design tool like Figma, Adobe XD, or InVision. A wireframe mockup is a static, high-fidelity representation of your site that includes real content and images in addition to branding elements and detailed styling.
Interactive prototypes take the process one step further by adding navigation capabilities. They’re like wireframe mockups that allow users to click through to different pages. They are complete with UI elements, animations, and transitions.
Once user testing ensues, the prototype is refined further to prepare it for coding.

Creating a Basic Website Wireframe
Now…we wouldn’t be the best online coding and design school if we didn’t show you how it’s done, would we?
In this section, we’ll take you through the basics of creating a wireframe using a wireframe tool.
1. Identify the goal of the website design.
Whether it’s for a personal web page or blog, an e-commerce store you’re starting, or a project for a client, your first step is to evaluate the goals of the website.
At first thought, this might seem simple—the user interface must be professional-looking and drive as many conversions as possible, right?
Wrong. Your website’s design should always align with the specific goals you’re hoping to achieve.
- Should your visitors end their session with a purchase?
- Do you want them to stay on your landing page and look for more information?
- Will they download your newest e-book or sign up for your newsletter?
- How about if they do absolutely nothing, but leave your site with the information they need?
The answers to these questions will guide your team members through the design process and help them make important decisions, like choosing the right focal points, hypothetical placements for graphical elements, and lorem ipsum text.
2. Map out your user flow.
You may not know exactly where to begin with your wireframe design, and that’s okay. Most applications and websites start with multiple pages the user can navigate through.
To help organize your thoughts, begin by sketching out a basic user flow diagram. This will help you determine how many pages you need and what content should go on each one.
Source: Unsplash
You can start with a simple pencil-and-paper drawing, as shown in the wireframe example above. This is probably your best first step, as it will allow you to get your ideas out.
Source: Lucidchart
You can also use a free wireframe tool like Lucidchart to create your own or use a pre-designed template. With a ready-to-use drag-and-drop interface, this can be a quick solution that will keep you organized.
Once you have your information architecture, you can begin sketching out each individual page. Then, you can draw them out in a visual hierarchy, starting with the most important content at the top and working your way down.
3. Determine the size of your wireframe.
Depending on the screen size your website wireframe will be viewed on, you’ll need to adjust the dimensions of your wireframe. Since most browser-based web design requires a mobile-first approach, you’ll eventually need to create a separate wireframe for smaller screens, including smartphones and tablets.
The wireframe sizes for each type of screen are as follows:
- Desktop: 1024 x 768 pixels
- Tablet: 768 x 1024 pixels
- Mobile App: 320 x 480 pixels
4. Sketch out your next round using a wireframe tool.
Once you have a clear idea of how many pages you need, what content should go on each one, and which pages will be interlinked, it’s time to start building your mid-fidelity wireframe.
By the time you’ve mapped out your user flow, you’ll have enough drawn-out information to take it to a sketching tool like Balsamiq, MockFlow, or Sketch and begin translating your wireframes into digital form.
5. Focus in on the details.
Now that you have a basic foundation to work off of, it’s time to start filling in the blanks. In most cases, the conversion points you identified in step one will be the primary focus of your wireframing strategy.
This step is where you’ll start playing around with graphical elements, fonts, and colors to see what works best. You can also add placeholder text (lorem ipsum) to help you visualize how the final product will look.
Source: Dribbble
When you reach this stage, you’ll have most of your structure laid out, and you might even have some (or all) of the copy written. The only things missing are your UI kits and final design elements.
6. Test your website wireframe.
Before you can move on to low-fidelity prototypes and high-fidelity wireframe mockups, you need to make sure your wireframe is user-friendly and effective. The best way to do this is by testing it out on real users.
You can recruit friends, family, or co-workers to test your wireframe and provide feedback. If you don’t have anyone readily available, you can also post your wireframe on forums or websites like UserTesting and get feedback from strangers.
7. Make changes and repeat steps 5-6.
After you’ve collected enough feedback, it’s time to make changes to your wireframe and test it again. Rinse and repeat this process until you’ve got a killer wireframe that’s well-designed, effective, and has a clear information hierarchy.
Crush Your Next Design Project by Wireframing First!
For non-designers, creating a wireframe for a landing page or application can have a bit of a learning curve.
We know.
We’ve been there.
But once you get the hang of it, you’ll be able to move through the design process with ease and produce better results in less time.
If you want to unlock your UX design potential, check out our personalized UX Design Blueprint course, where we’ll get you up to speed on everything wireframing (and more).
And if you want to catapult yourself into the exciting (and lucrative) field of tech, we highly recommend considering our Break Into Tech + Get Hired program. Included in the curriculum are the ins and outs of UI and UX design, the skills you need to get hired, and a job guarantee.
But best of all, we’ll be on this journey with you. And so will all of our other students alumni.
You’re never alone when you’re part of the Skillcrush community. 😊